
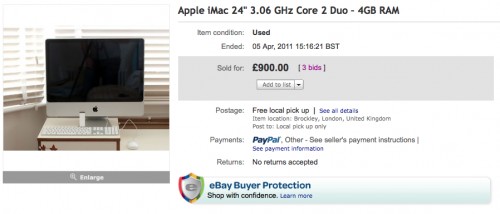
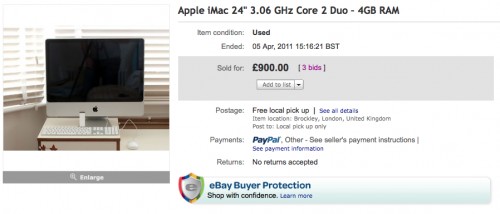
Last week in an attempt to clear out the house I put a few items up for sale on eBay. Among them was an Apple iMac computer that belonged to my wife. It wasn't particularly old but she was selling it because those glossy screens aren't great for accurate colour matching, which is essential for her work. So she'd replaced it with a different set-up.
The auction wasn't due to end until Sunday 10th April but on the preceding Tuesday at around 17.30 I noticed I'd had two missed calls and a voicemail from a man saying that he had bought the iMac using eBay's Buy it now feature. It was a slightly garbled voice-mail so I called him back. The number was +44 7550 710 157. The conversation was also difficult to follow; it wasn't a great line and at the time I was walking through a crowded Holborn in central London. I asked for his name and he told me it was “David Anderson”. With hindsight he did sound a little bit dodgy. I said I'd check and call him back.
I checked my emails and the eBay app on the phone and confirmed what he told me. The buyer's username was sharisace – Sharon Anderson, and I'd been left a note on the item:
“please call me on 07550 710 157 or 0207 1400071, i am in LONDON for 2days”
Back on the phone to “Mr. Anderson” I told him he could collect the item if he wanted later that evening. He said it would be a "bit later tonight", because he was still at work. I jumped on the tube back home.
I got home at about twenty past six and sent a PayPal invoice through eBay to the buyer. I figured that PayPal is safer than using cash because there is a record of the transaction and besides: they'd already requested it. My wife and I went out for some dinner, five minutes walk from home.
Shortly after we'd paid for our meal our friend Mr Anderson called again. He said he'd paid for the iMac and that there was a car waiting to pick it up but that nobody seemed to be home. I told him I'd be back in a few minutes. At this point – and this is the most annoying thing – I was pretty sure there was something dodgy going on. I checked eBay on my phone as I walked home, and the payment had still not been made.
On arriving home I walked past the waiting cab and straight into the house to check PayPal on my laptop: Still no payment. I called Mr Anderson: "Oh really? Let me just check." Then he mumbled something about using his brother's PayPal account.
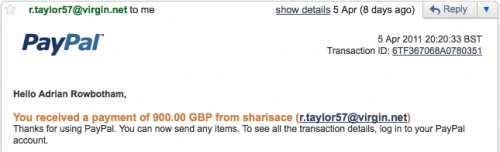
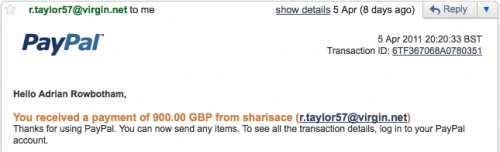
At about 20:20 I received an email:
Subject: You received a payment of 900.00 GBP from sharisace (r.taylor57@virgin.net)

Given that I was already a bit suspicious I logged into PayPal to check that the email was not a fraud. It wasn't. I had indeed been paid, so I was happy it was legitimate.
At this stage, in my mind I had they money so I didn't really care about much else. So I took the iMac outside and carefully placed it in the back of the cab. We even wrapped it in some protective foam. The cab driver was complaining in broken English about having waited for 30 minutes and how we'd have to pay waiting fees, so I told him to speak to the people at the drop-off address. He drove off.
And no, I didn't get the numberplate or details of the taxi firm, nor his phone number.
I called David to tell him it was on its way, that we'd wrapped it carefully and that I'd created a fresh user account on the computer and set the password to 'password' for him. You know what? He didn't seem that interested.
Five minutes later my heart sank when I received this email from PayPal:
Subject: Please respond by 12/04/2011 regarding Case no.PP-001-268-479-221
Dear Adrian Rowbotham,
A review of recent transactions indicates that you might have received a
payment that the PayPal account holder did not authorise.
To protect you from problematic transactions, we sometimes request
additional information about PayPal payments.
We need more information about this transaction. Please log in to your
PayPal account, click the "Resolution Centre" tab, and provide more
information by 12/04/2011.
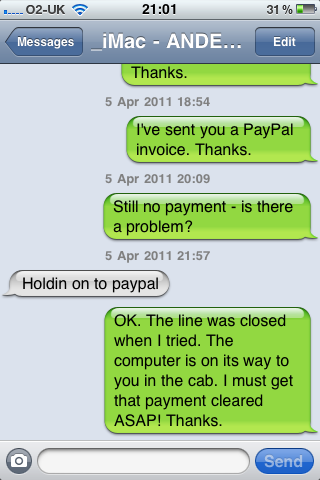
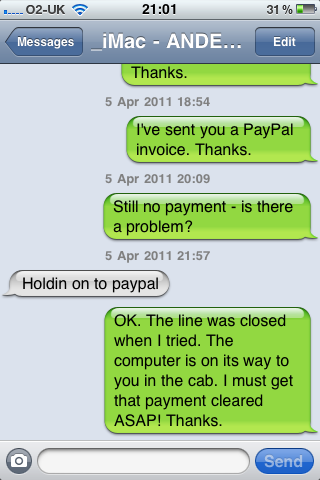
I phoned Mr Anderson who kept up the act: “Really? Oh that's weird. Let me check. Maybe there's a limit on my brother's account". He even sent me a text to which I responded:

I duly filled in the PayPal dispute forms, at this stage assuming that the buyer had simply decided to cancel his payment. Maybe it was an honest mix-up. Maybe. I'm an optimist.
Then the following morning, to my dismay, I received a another email from PayPal:
Subject: A payment has been reversed
Dear Adrian Rowbotham,
We've concluded our investigation into the transaction detailed below.
Because you did not meet the eligibility requirements for the PayPal Seller
Protection Policy, you will be charged for this reversed transaction. We've
returned the funds to the PayPal account holder. Your account will be
debited for the amount of this transaction.
Helping ensure safe transactionsMost payments<sic> you receive will be from
good, honest buyers. However, there may be some that are not.
You can often reduce your risk to these payments by paying close attention
to payment details and unusual requests.
Watch for address inconsistencies:
Although it's fairly common for a buyer's postal address to be different
from the billing address, in some cases it could indicate fraud. For
instance, a high-priced item that has a billing address in one country and
a postal address in another may be suspicious.
...
Shit.
The transaction details were as follows:
Robert Taylor
sharisace
r.taylor57@virgin.net
Shipping address - confirmed
Sharon Anderson
58 The Dukeries
Westgate
Gloucester, Gloucestershire
GL1 2PU
United Kingdom
I sent an email to the contact address on the transaction saying that I was going to call the Police. I promptly received a call from a confused-sounding Robert Taylor, who lives in county Durham, and knew nothing about any iMac or eBay transaction, nor the fact that his PayPal account had been hacked. The penny dropped.
Unsurprisingly Mr Anderson was no longer picking up the phone, I guess because by this time it was most likely sitting in a public waste bin.
Cash is the safer option
Having raised the case with both parties, neither eBay nor PayPal seem willing to cover this, despite the fact that PayPal's system has been compromised.
Retrospectively, looking at the small print I'm not actually covered by their Seller Protection Policy. So actually, if you are handing an item over in person you are not covered by PayPal.
The mistake I made was to think that once I had received payment through PayPal it meant that the money was mine. This belief alone led me to hand over the item. I was completely unaware that a PayPal transaction could be reversed by the payer once it had been made.
Now, looking back at the text further down the payment notification email it does actually say:
Please be aware that your payment can still be reversed, (e.g. if it is subject to a chargeback), even after you have posted the item to your buyer. Complying with PayPal's protection programs and following the trading guidelines, in our Safety Advice Centre helps to protect you from things like chargebacks.
This needs to be made more obvious. The conclusion to draw is that for the seller cash is actually safer. I guess PayPal just don't want to draw your attention to the fact. eBay should disable PayPal as an option for sales with the delivery type set to Collection in person.
I've reported it to the police but unless it happens to shed light on some larger case I don't imagine a S.W.A.T. team will be crashing through Mr Anderson's skylight anytime soon.